

A GCDI Workshop
Rebecca Krisel, Digital Fellow, [email protected]
Workshop description:
Whether you are seeking to make your research publicly available, host an interactive website for your courses, or track research for your M.A. thesis or dissertation, creating websites has become a critical tool in academic scholarship. Doing so with visual and audio elements can bring data and research findings to life. In this synchronous workshop we will review how to create a free CUNY Academic Commons website supported by WordPress and we will learn how to embed various audio and visual elements into the website. Participants will leave this workshop with a list of free digital tools that are best suited to the type of data they want to showcase on their websites including interactive charts, graphs, timelines, social media posts, and audio/video content. Participants will be given the time to test out their embedding skills on a shared workshop website. Signing up for a CUNY Academic Commons account prior to the workshop is required (follow the link for support https://help.commons.gc.cuny.edu). Some prior experience working with a CUNY Academic Commons website is helpful but not required.
Workshop agenda
- Let’s go over some key terms: Embed, URL, Shortcodes
- Let’s create a new website on the CUNY Academic Commons (CAC)
- WordPress plugins: What are they? Where are they located? How do they work? Why are they necessary?
- Activate Embedly
- How to send/accept invitations to join a CAC website as an editor or administrator, and why this may be useful.
- Accept invitation to join our workshop website
- Tools to embed audio and visual content on a CAC website:
- WordPress block editor list
- Embedly list
- Shortcodes list
- Let’s play!
- Ethical/legal considerations before embedding content on your website
- Embedding content using the WordPress Block Editor
- Embedding content using the Embedly plugin
- Embedding content using Shortcodes
Workshop learning outcomes & participation protocols
- By the end of this workshop, you should feel comfortable embedding audio and visual elements on your CUNY Academic Commons website supported by WordPress.
- You will leave this workshop with a list of free digital storytelling tools that you can embed into your website.
- I encourage you to participate today! If you want to ask a question or make a comment, you can use the raise hand function on Zoom (click “reaction” then “raise hand”) OR you can leave your question in the chat.
- I will share a link to this website at the end of the workshop, which includes a step-by-step process for each tool.
What is GCDI?
We offer support for digital scholarship through:
- Workshops
- Office Hours/Consultations
- Working Groups
- Online Resources
How can I get involved with GCDI?
- Visit the GCDI website for updates on workshops, events, working groups, and consultations.
- Join our group on the CUNY Academic Commons.
Defining key terms: Embed, URL, Shortcode
- The term ’embedding’ means to place content on your website as opposed to only linking to it.
- This means your website readers won’t have to leave your site in order to consume additional content.
- For example, instead of just sharing a link to a Youtube video that a website visitor must click on and open in a different window, your website visitor can watch the video on your website.
- URL: Websites have unique addresses to help people locate them. These addresses are called URLs (Uniform Resource Locators), and typically start with “www.”
- URLs a more commonly referred to as a website link
- Shortcode (advanced tool): A shortened html code that enhances your website features.
- “Think of a shortcode as a shortcut to add features to your website that would normally require lots of complicated computer code and technical ability” (WordPress).
How to create a website on the CUNY Academic Commons
- Navigate to https://commons.gc.cuny.edu
- Login to your CUNY Academic Commons Account
- To register for a CAC account, go to: https://commons.gc.cuny.edu/register/
- From the top horizontal toolbar, click on “Sites”
- Next, click on “Create a Site” (to the right of “Site Directory”)
- Click on “Create a Site” on the following page (the middle option)
- Next:
- Fill out the details for your site on the following page (site domain name, site title, campus, primary purpose)
- Determine your privacy settings
- Select your site layout based on the recommended selections
- Click “Create Site” at the bottom of the page
- From the following page, click on “Go to Site” and your new website will appear.
- From the website landing page, navigate to your top toolbar and hover over the “New” menu, then select “Page.”
- You can add content and embed elements on this new page!
WordPress plugins: What are they? Where are they located? How do they work?
- WordPress plugin: A plugin is a piece of software that can extend functionality or add new features to your WordPress websites.
- Where to find plugins for a CAC website:
- From your CAC WordPress website, hover over your toolbar in the top, left corner of the website, and navigate to your “Dashboard” (this will be under the second menu from the left).
- Once on your dashboard, click on “Plugins” from the left toolbar.
- Next, you will find a list of plugins that have been preloaded to your CAC website, no downloading necessary.
- Activating a plugin: Most of the plugins will be “inactive.” To activate a plugin click the “activate” button below the plugin you want to use.
- How to use a plugin:
- Each plugin listed on your CAC website comes with instructions. You can access these instructions by clicking on the “visit plugin site” below the plugin description.
- If the plugin instructions are not clear, you can use Google (or other search engines like Yahoo, Bing, etc…) to look for more information about the plugin you are interested in.
Embedly
- For the purposes of this workshop, we will activate the “Embedly” plugin.
- The Embedly Plugin extends WordPress’s automatic embed feature making it easy to embed digital elements from over 500 platforms (we will discuss what can be embedded on WordPress below).
- To find the “Embedly” plugin, scroll down the table of plugins organized alphabetically OR use the search tool in the top, right corner of the webpage.
- Click “activate” and you are good to go!
How to send/accept invitations to join a CAC website as an editor or administrator, and why this may be useful.
- You may want to grant administrative access to your website to a select group of CAC users. These could be project collaborators, or perhaps students in a course where participating in the creation of a group website is necessary.
- To invite users to your CAC website:
- From your CAC WordPress website, hover over your toolbar in the top, left corner of the website, and navigate to your “Dashboard” (this will be under the second menu from the left).
- Once on your dashboard, click on “Users” from the left toolbar, then click “add new”
- Enter the CUNY email address for the user you want to invite. You can decide if this user is a contributor, administrator, etc…
- From your CAC WordPress website, hover over your toolbar in the top, left corner of the website, and navigate to your “Dashboard” (this will be under the second menu from the left).
- To accept an invitation to join a CAC website:
- Check your CUNY email mailbox for an email from the Commons
- The subject will say: “Invitation on the CUNY Academic Commons”
- From within the email, click: “Accept pending invitations by visiting your Manage Invitations page.”
- You can also access your invitations page directly from your CAC profile (note this link will not work!): https://commons.gc.cuny.edu/members/insertusername/invites/
- Replace the “insertusername” with your username (e.g., mine is rkrisel, so the address is https://commons.gc.cuny.edu/members/rkrisel/invites/)
- Check your CUNY email mailbox for an email from the Commons
What can be embedded?
- WordPress Block Editor:
- Your CAC WordPress website comes with a variety of preset (already activated) plugins to embed content videos from Youtube and Vimeo, audio content from Soundcloud and Spotify, and social media content from Twitter. WordPress provides a list here.
- Note: Facebook (and Instagram) no longer allow embeds with WordPress
- Your CAC WordPress website comes with a variety of preset (already activated) plugins to embed content videos from Youtube and Vimeo, audio content from Soundcloud and Spotify, and social media content from Twitter. WordPress provides a list here.
- Embedly:
- Embedly works with 700 providers that can be embedded into WordPress from Infogram and Plotly to Prezi. See full list here.
- Shortcodes:
- There isn’t a comprehensive list of items that can be embedded into your CAC with Shortcodes. You typically find Shortcodes by searching for them via Google, or other search engines. However, WordPress does offer a few, and you can find them here.
Ethical/legal considerations before embedding content on your website
- Before embedding content on your website, you want to make sure you have the appropriate license to do so.
- When embedding video content, you always want to make sure you have the appropriate permission to share/use video content:
- If you’ve created the video content yourself, make sure that anyone who is featured in the video has consented to the video being viewed publicly.
- If you are using video content shared by another creator you either want to get their permission directly or check to see if their video content is listed as part of the creative commons before embedding it into your website.
- When embedding audio content, always check the audio platform Terms of Service:
- Based on the terms of service of both Soundcloud and Spotify, if an audio file is made public, then the content is technically in the public domain. Therefore, you are legally allowed to share this audio content on your website. However, there are still ethical concerns with including content created by an account whose owner may not know that their content is being shared on your website. So use your best judgement. You may also want to ask the user directly for their consent.
- When embedding social media content, always check the social media platform’s Terms of Service:
- Based on Twitter’s terms of service, if an account is public, then the account content is technically in the public domain. Therefore, you are legally allowed to display this content on your website. However, there are still ethical concerns with including content created by an account whose owner may not know that their content is being shared on your website. So use your best judgement. You may also want to ask the user directly for their consent.
- When using a dataset to create graphs, charts, maps, and interactive dashboards, you want to make sure you properly credit the owner/creator of the dataset.
Demo: Embedding content using the WordPress Block Editor
The CAC WordPress block editor comes pre-loaded with a list of digital platforms and services that can be easily embedded.
How to access the WordPress block editor?
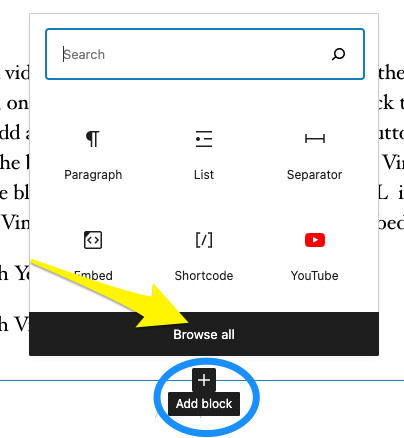
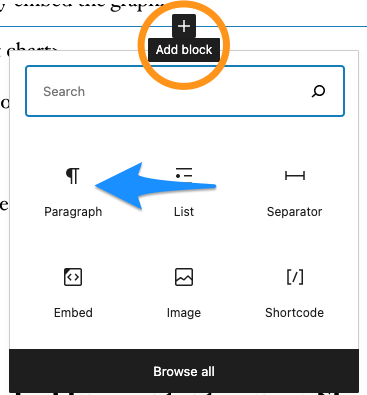
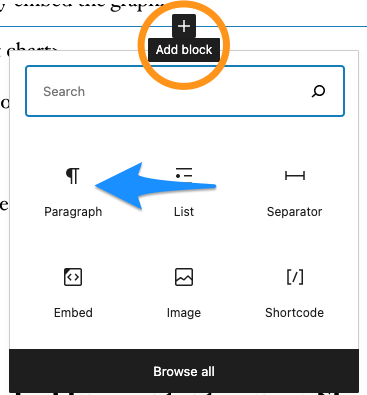
Step 1: From your WordPress website editor page, click the “+” symbol to add a new block, and click the “browse all” button at the bottom of the block window.

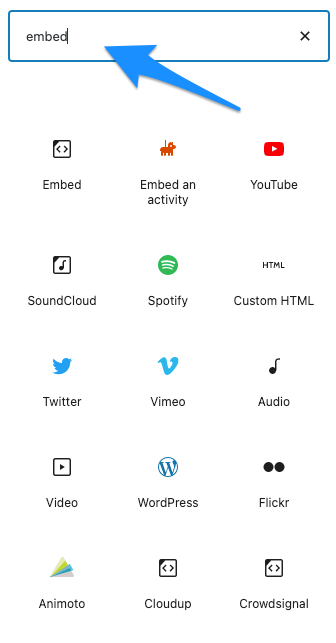
Step 2: From the “browse all” menu, search for the term “embed”

Step 3: Select the embed service (e.g., Youtube, Vimeo, Spotify, Twitter, etc…) that you want to use.
Step 4: Copy the URL for the content you want to use and paste into the block.
How to embed content from Youtube, Vimeo, Soundcloud, Spotify, and Twitter using the block editor?
To embed a video from Youtube or Vimeo, click the “share” button and copy the URL. Next, on your WordPress website editor page, click the “+” symbol to Next, on your WordPress website editor page, click the “+” symbol to add a new block, and click the “browse all” button at the bottom of the block window. Search for the Youtube or Vimeo embed plugin in the block browser. Finally, paste the video URL into the Youtube or Vimeo embed plugin window and click “embed.”
To embed audio content from the Soundcloud websites, click the “share” button and copy the URL. To embed audio content from the Spotify website or desktop app, click the “menu” button to the right of an album, track, or playlist. Next, on your WordPress website editor page, click the “+” symbol to add a new block, and click the “browse all” button at the bottom of the block window. Search for the Spotify or Soundcloud embed plugin in the block browser. Finally, paste the URL into the Spotify or Soundcloud embed plugin window and click “embed.”
To embed social media content from the Twitter website, click on the Tweet you want to share, then copy the URL in your browser’s address bar. Next, on your WordPress website editor page, click the “+” symbol to add a new block, and click the “browse all” button at the bottom of the block window. Search for the Twitter embed plugin in the block browser. Finally, paste the URL into the Twitter embed plugin window and click “embed.”
***Note regarding embedding posts from Instagram: Due to Facebook’s decision to close the oEmbed end point for embedding Instagram links, the WordPress block will not work anymore after October 24, 2020. Publishers who want to embed Facebook links into their sites will require a developer account and an appid, and provide an authenication token with their call to the endpoint.
Now, it’s your turn to try the WordPress Block Editor
- Using the Workshop Website, create a new page.
- Add a title page, for example: “Your name, test page”
- Review the list of WordPress Block Editor embeds
- Hover over the “+” symbol to add a block, and follow the steps above!
- Click “yes” on the Zoom poll to indicate when you are done!
Demo: Embedding content using the Embedly plugin
Embedding content from a service or platform that is part of the Embedly list of providers is simple: just copy the URL for the content you want to share, and paste it directly into your WordPress text editor. See full list of providers here.
Step 1: In your WordPress website editor page, click the “+” symbol to add a new block, and select paragraph.

Step 2: Simply copy and then paste the URL. The Embedly website will recognize the URL, and will automatically embed the content.
Example: Embedding graphics from Infogram
Infogram is a web-based data visualization platform for creating interactive graphs, charts, maps, infographics, and live dashboards. See example here.
Company: Infogram
Proprietary or Open Source: Proprietary.
Cost: Infogram offers both free and paid subscriptions.
Data sources: Connects to data in a variety of formats like Excel, CSV, and Google Sheets.
Sharing: Share your graphics with a URL or embed into your own website.
Ease of Use: Beginners. See list of resources and how-to guides here.
Strengths:
- Free!
- Easy to use web interface
- Good for quick, basic interactive data visualization
- Access and work on your visualization projects anytime, anywhere, on any computer
- Easy to embed into a website
Weaknesses:
- Not ideal for large datasets
Embedding Infogram graphics with Embedly:
- Infogram embeds into WordPress through Embedly.
- Make sure your Embedly WordPress plugin is activated.
- From the Infogram website, click the “share” button in the top, right corner of the graphic you want to embed, then click “copy link” or copy the link manually.
- Next, on your WordPress website editor page, click the “+” symbol to add a new block, and select paragraph. Then simply paste your link (URL). The Embedly website will recognize the URL, and will automatically embed the graphic.

Now, it’s your turn to try the Embedly plugin!
- Using the same page you created in the previous step on our Workshop Website, hover over the “+” symbol to add a new block, and select “paragraph.”
- Review the Embedly list of providers here and follow the steps above! You can also test it out using an example from Infogram.
- Click “yes” on the Zoom poll to indicate when you are done!
Demo: Embedding content using a Shortcode
Working with shortcodes is a little more advanced. Here’s a list of all the shortcodes available on WordPress.
How to embed using a shortcode block?
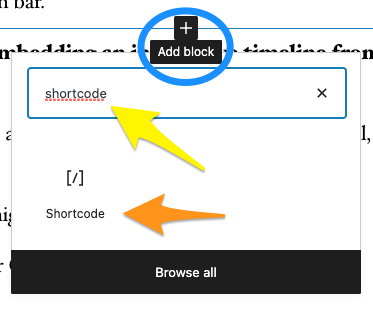
Step 1: From your WordPress website editor page, click the “+” symbol to add a new block, and search for “shortcode” in the block window search bar, and then click on “shortcode.”

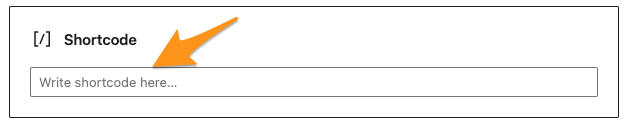
Step 2: Once you are in the shortcode block editor, you can add your shortcode script into the window.

Step 3: Click “Preview” in the top, right corner to see if your code worked.
Example: Embedding an interactive timeline from Timeline JS
Timeline JS is a web-based digital tool for creating visual, interactive timelines.
Company: Knight Lab at Northwestern University
Proprietary or Open Source: Open Source.
Cost: Free
Data sources:
- Beginners can create a timeline using a Google spreadsheet. Start with the template.
- Advanced users can use JSON to create custom installations, while keeping TimelineJS’s core functionality.
- TimelineJS can pull in media from a variety of sources includingTwitter, Flickr, YouTube, Vimeo, Vine, Dailymotion, Google Maps, Wikipedia, SoundCloud, Document Cloud and others.
Sharing: Share your timeline with a URL or embed into your own website.
Ease of Use: Intermediate/advanced. Follow instructions here.
Strengths:
- Free!
- Easy to use
- Easy to embed into a website
Weaknesses:
- Best if used with fewer than 20 slides.
- Does not work well for stories that need to jump around in the timeline
Embedding a Timeline JS using a shortcode:
- Timeline JS embeds using Shortcodes (see Timeline JS embedding instructions here for more detail)
- First, follow the instructions for organizing the content you want to include in your timeline in a Google Spreadsheet.
- Per the instructions, publish your spreadsheet to the web (select od1, not entire document) and then click publish. Close the “publish” window using the X in the top right corner.
- Copy the Google Speadsheet URL in your browser’s address bar.
- On your WordPress website editor page, click the “+” symbol to add a new block, and click the “browse all” button at the bottom of the block window. Search for the Shortcode plugin in the block browser.
- Using the code below, paste your Google Spreadsheet URL where it says “Your source url here.” (keep the quotation marks in the code)
[timeline width="800" height="600" maptype="watercolor" src="Your source url here"]<Demo with Shortcode>
Now, it’s your turn to try Shortcodes!
- Using the same page you created on our Workshop Website, hover over the “+” symbol to add a new block, and select “Shortcodes.”
- Review the WordPress list of shortcodes here and follow the steps above! You can also test it out using the Timeline JS Shortcode provided in the demo above.
- Remember, using Shortcodes is an advanced skill so don’t fret if you are having a hard time. They will become more intuitive with experience.
- Click “yes” on the Zoom poll to indicate when you are done!
Thank you!
- Check out our calendar for upcoming events and workshops
- Please take a minute to fill out this evaluation form. It helps us better understand your needs and the skills your are seeking to develop! cuny.is/GCDI-webevals
Additional tools for participants with advanced skills
The Knight Lab
The Knight Lab at Northwestern University is a community of designers, developers, students, and educators working on experiments designed to push journalism into new spaces.
The Knight lab has created an innovative suite of open-source (see Github repository here), adaptable, and lightweight tools for media makers. These include Timeline JS, Storyline JS, and StoryMap JS.
Storyline JS
Storyline JS is a web-based digital tool for creating annotated, interactive time-series line charts.
Company: Knight Lab
Proprietary or Open Source: Open Source.
Cost: Free
Data sources: Google spreadsheet.
Sharing: Share your Storyline with a URL or embed into your own website.
Ease of Use: Intermediate. Follow instructions here.
Strengths:
- Free!
Weaknesses:
- No more than 12 cards per story, titles limited to 54 characters, and paragraphs limited to 200 characters.
- Storyline works best with fewer than 800 data points.
- Embedding requires some HTML skills
StoryMap JS
StoryMap JS is a web-based digital tool for highlighting the locations of a series of events.
There are a couple ways you can make a StoryMap:
- Maps
Add a slide for each place in your story. Setting the location is as easy as a text search for the name or address. You can change the visual style of your map with a few presets, or you can use Mapbox to create your own style. Example. - Really big images
You can tell stories with large photographs, works of art, historic maps, and other image files. Because it works best with pixel-dense files, these are called gigapixel. Setting one up requires you to host files on a web server. Example.
Company: Knight Lab
Proprietary or Open Source: Open Source.
Cost: Free
Data sources: uploading images in PNG or JPG. Inputting street addresses or coordinates.
Sharing: Share with a URL or embed into your own website.
Ease of Use: Intermediate. Follow instructions here.
Strengths:
- Free
Weaknesses:
- Pick stories that have a strong location narrative. It does not work well for stories that need to jump around in the map.
- Works best with 20 slides or less.
- Embedding requires some HTML skills
Tableau Public
Tableau Public is a free software for creating interactive graphs, maps, and live dashboards.
Company: Tableau
Proprietary or Open Source: Proprietary.
Cost: Free. There is a paid version with additional features, but those subscriptions are usually best for enterprises, not individuals. The Tableau Public software can be downloaded for free here.
Data sources: Connects to data in a variety of formats like Excel, CSV, and Google Sheets.
Sharing: Share your graphs, maps, and live dashboards with a URL or embed these elements into your own website.
Ease of Use: Intermediate to Advanced. There’s a learning curve, but there are lots of documentation and tutorials available online. Note: Tableau skills are in demand by employers.
Strengths:
- Free!
- Ideal for complex visualizations with customized features such as filters and search
- Best suited for large datasets
Weaknesses:
- Requires software download and installation
- Includes many menu commands and buttons, and requires a learning curve.

